As the name suggests "Responsive" Web Design and Development, it is a technology to design and develop a website that can respond itself to any devices and screen resolutions. Now a day there are many devices/gadgets available in the market, and many more are expected to come in future and this will not end, so to develop a website for each and every devices is a cumbersome task or you can say it is next to impossible or at least "IMPRACTICAL", but if we not develop a website considering all the devices then we might start losing our visitors.
What is Responsive Web Design?
As mentioned above the current market trend have various devices with different screen size and resolutions, and one has to considered all this fact before designing a new website, the website has to be optimized so that it is compatible with different screen size and resolutions, otherwise all the hard work done on designing new site will fall back.
On a simple note the "Responsive Web Design is the process of developing a website in a way that the content laid out responds itself according to mobile devices screen size and resolutions".
Advantages of Responsive Web Design:
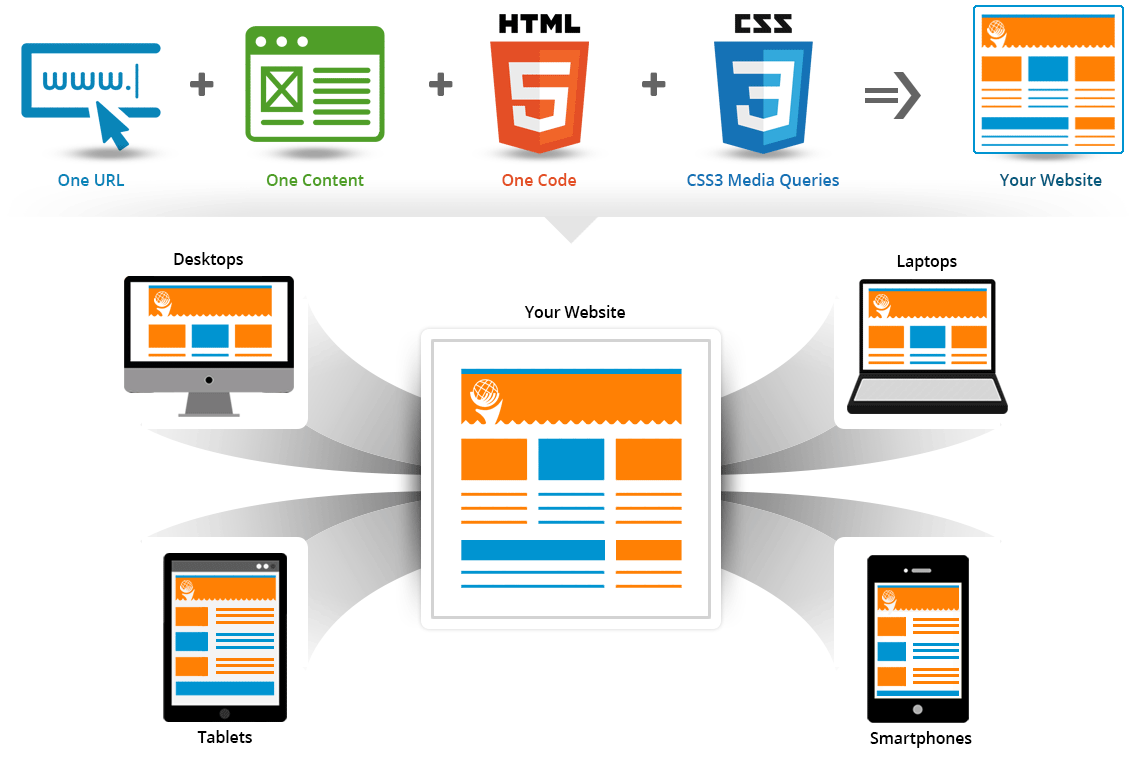
Same URL for all Devices
One Content for all Devices
Wider Browser Support
Futuristic Approach and Salable
One HTML for all Devices
CSS3 Media Queries
mproves Search Engine Optimization (SEO)
Cost Effective